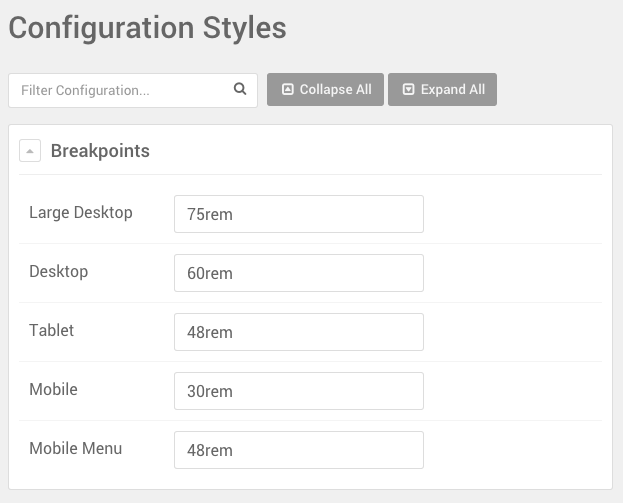
block editor - How does the Gutenberg mobile/tablet/desktop preview work with media queries? - WordPress Development Stack Exchange

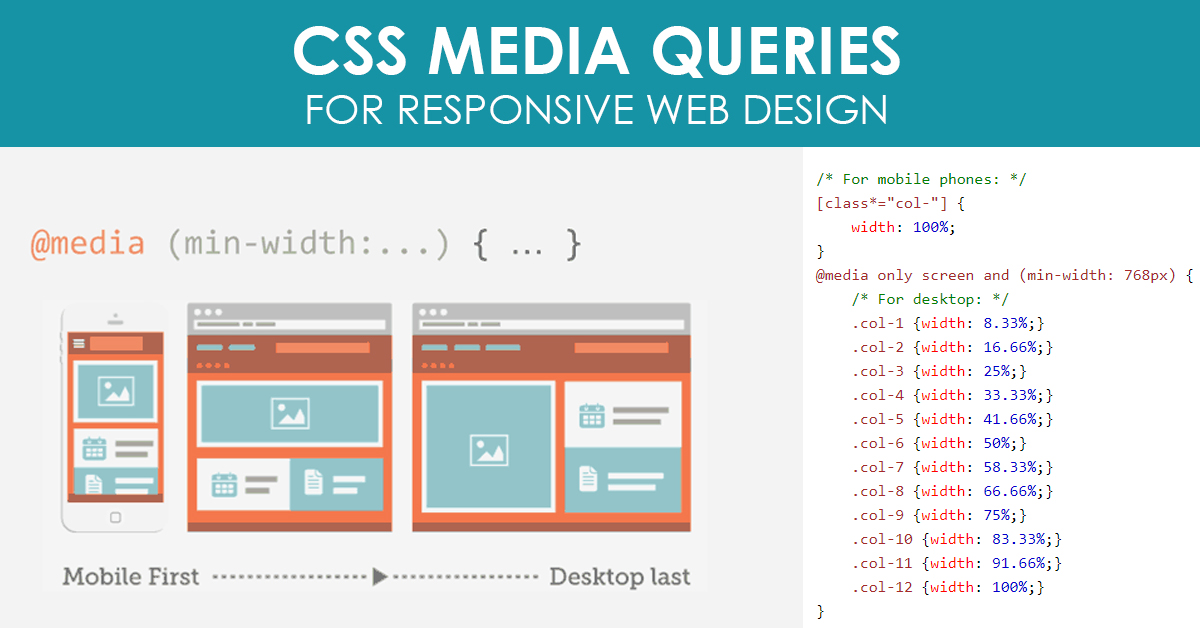
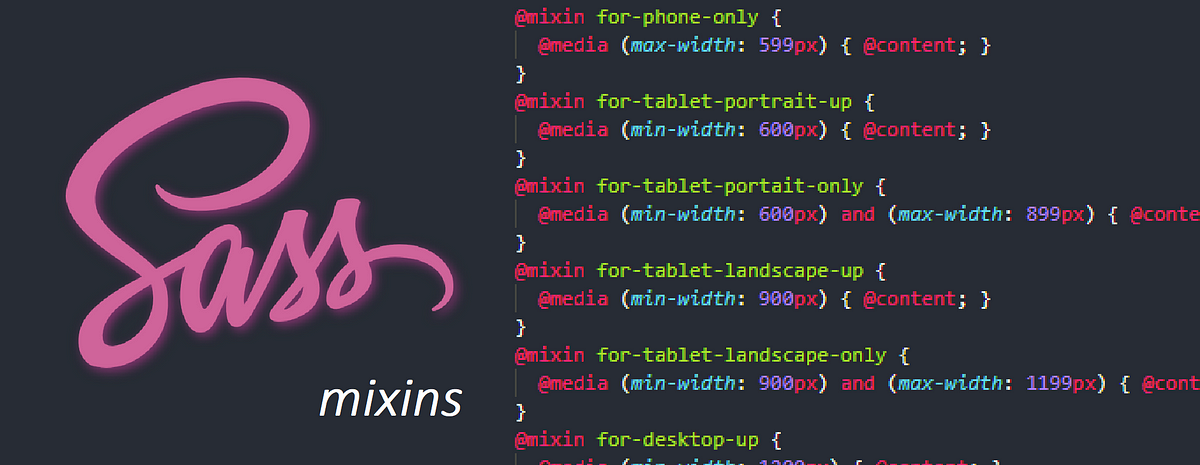
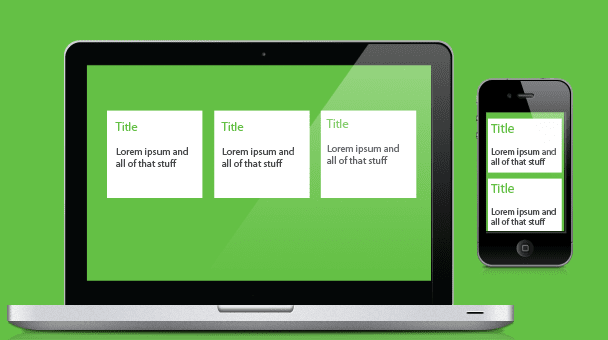
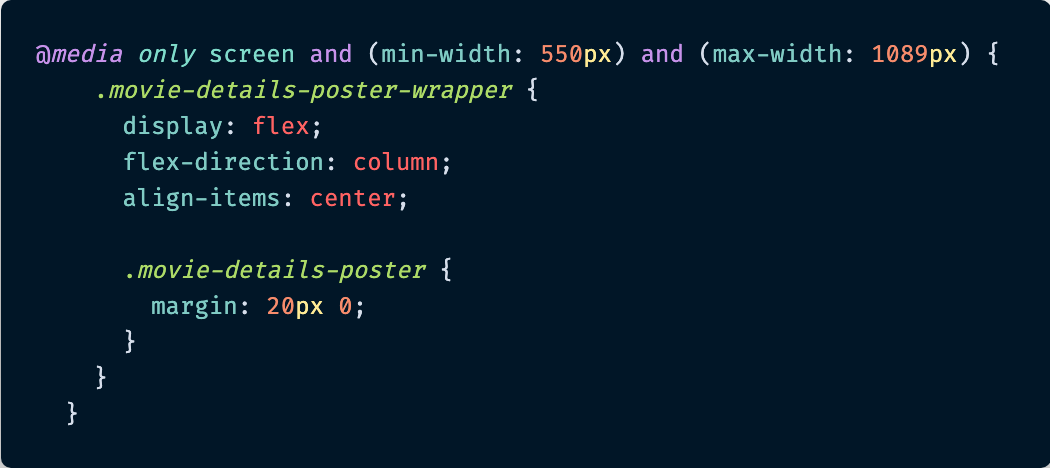
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming
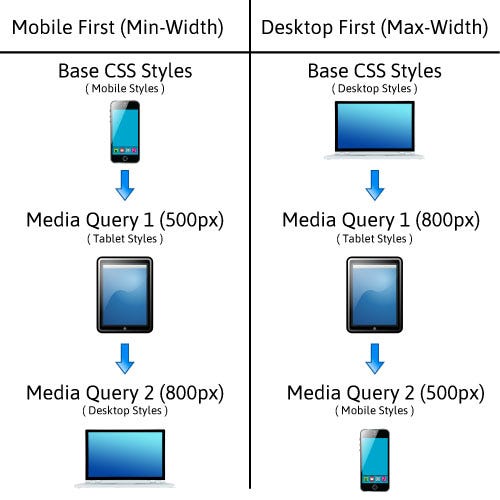
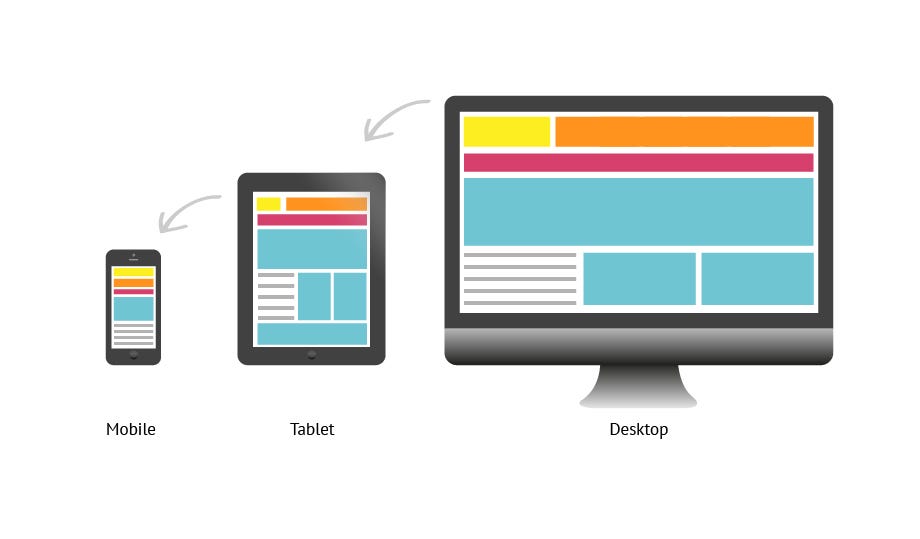
Responsive Web Design Screen Width Graphic - Two Ways Stock Vector - Illustration of html, tablet: 70912221